これからは、サイトの不具合を一つずつ改善する作業と、自分好みにカスタマイズする作業です。
外観のカスタマイズの一例です。
「外観」の「テーマ」を選択します。

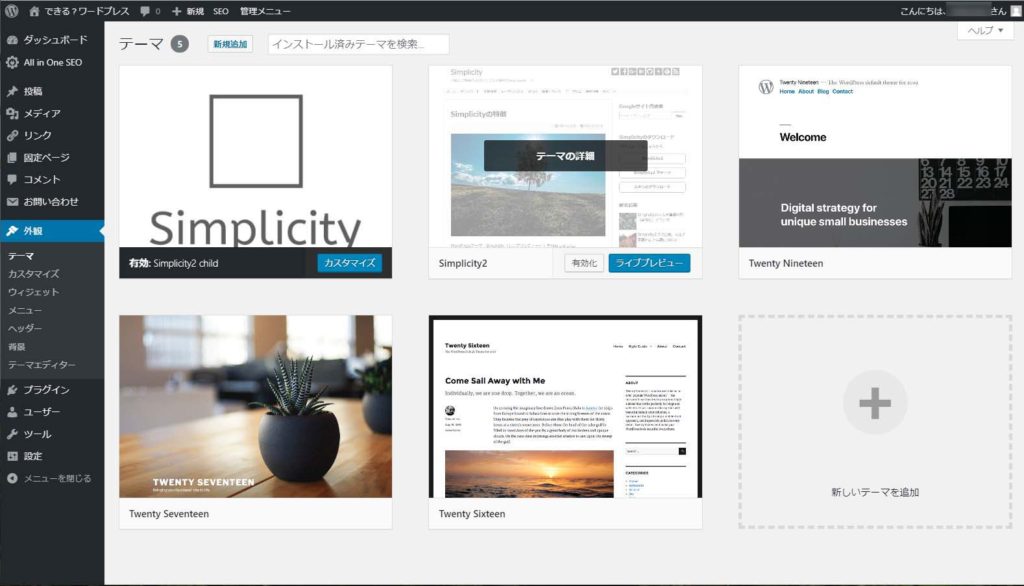
私はSimplicity2という無料のテーマを使用しています。
Simplicity2は親テーマと子テーマがあり、両方インストールし、「有効化」するのは子テーマのほうです。さらっと書いていますが、この『有効化するのは子テーマ』はかなり大事です!

有効化すると、そのスタイルが適応されます。
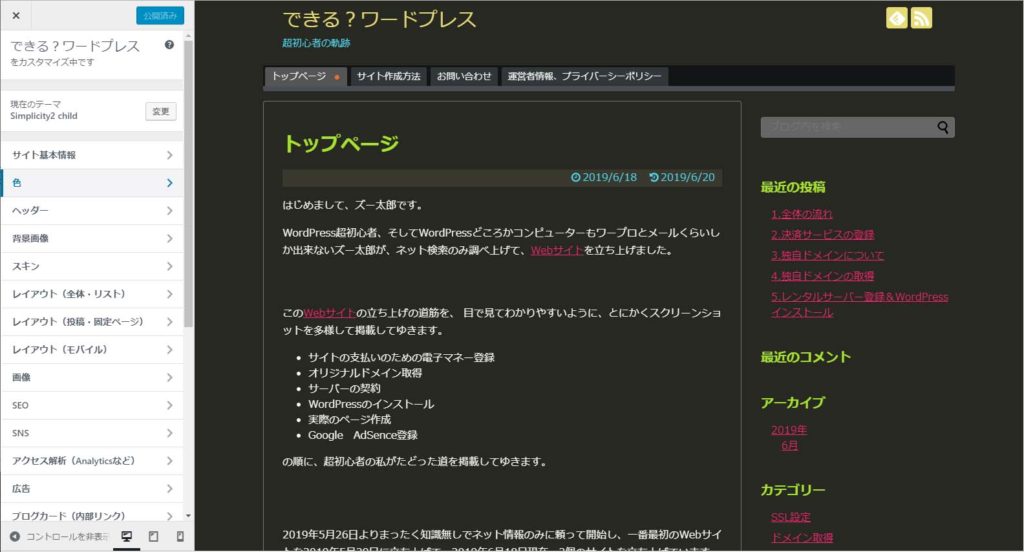
その下の「カスタマイズ」を選択すると、いろいろ出てきます。

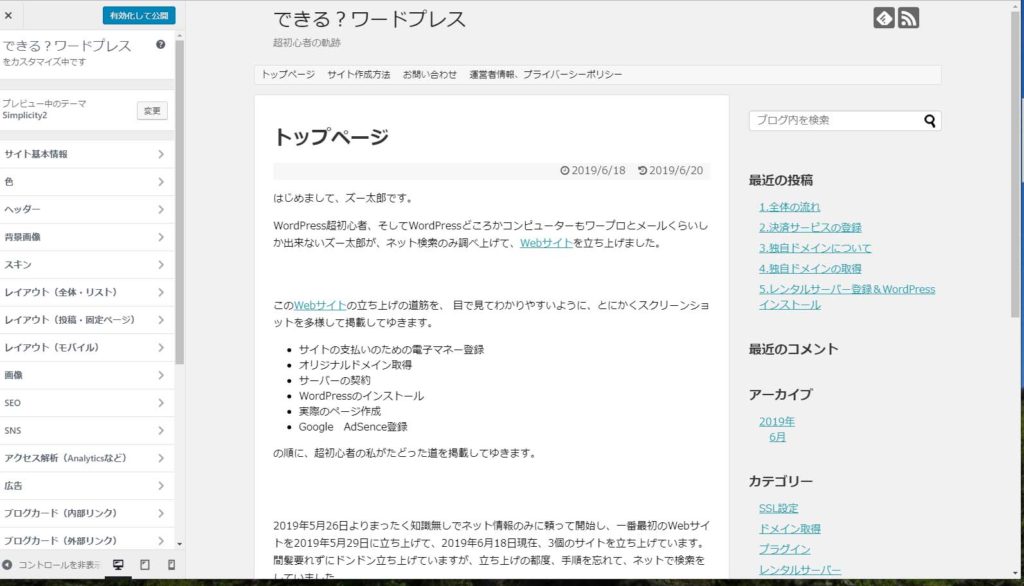
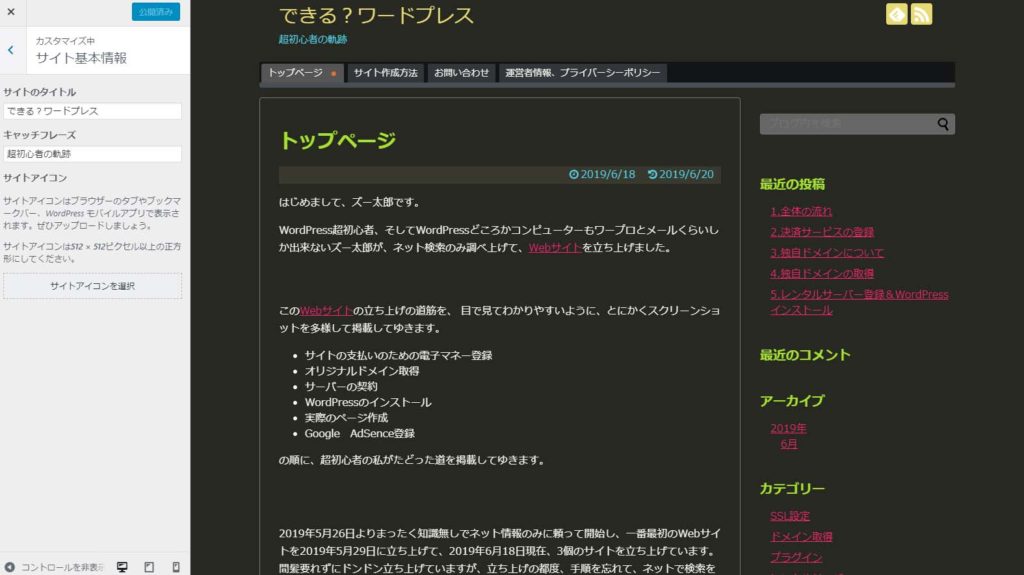
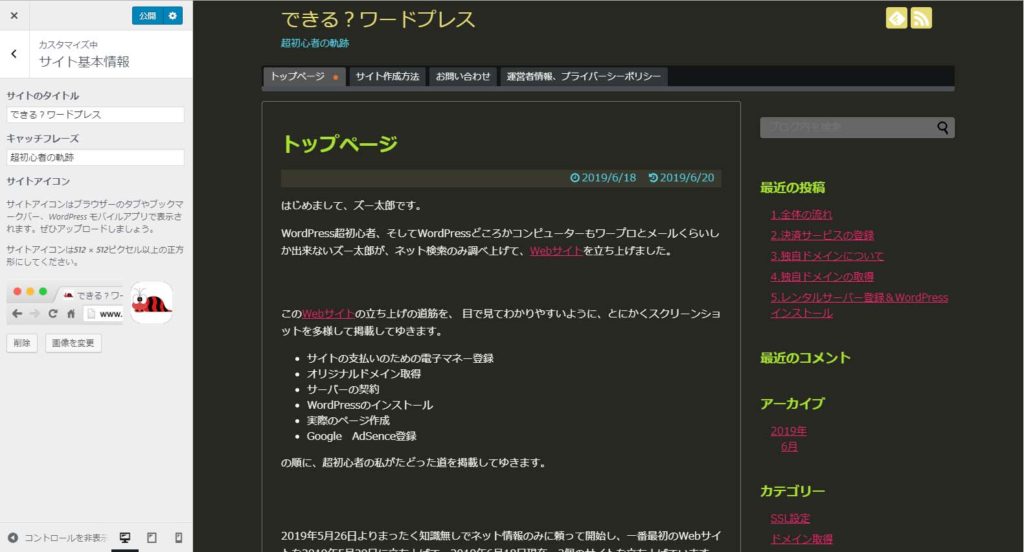
「サイト基本情報」を変更すると、、、

ヘッドバナーの「サイトのタイトル」と「キャッチフレーズ」が変更できます。
また、「サイトのアイコン」も設定しましょう。

サイトのアイコンの登録
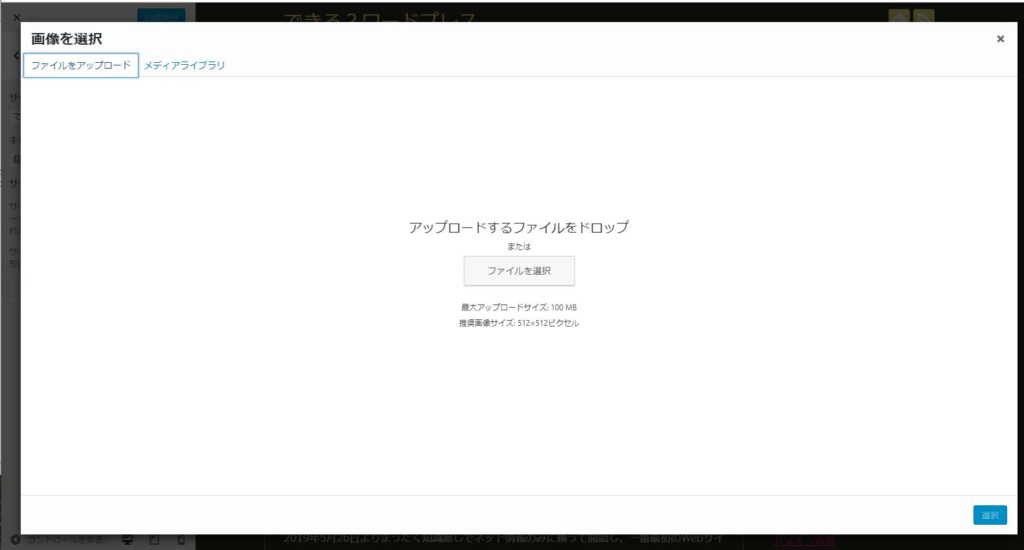
上図の「サイトアイコンを選択」すると、このような画面になります。
アップロードしたい画像をドロップしてアップロードします。

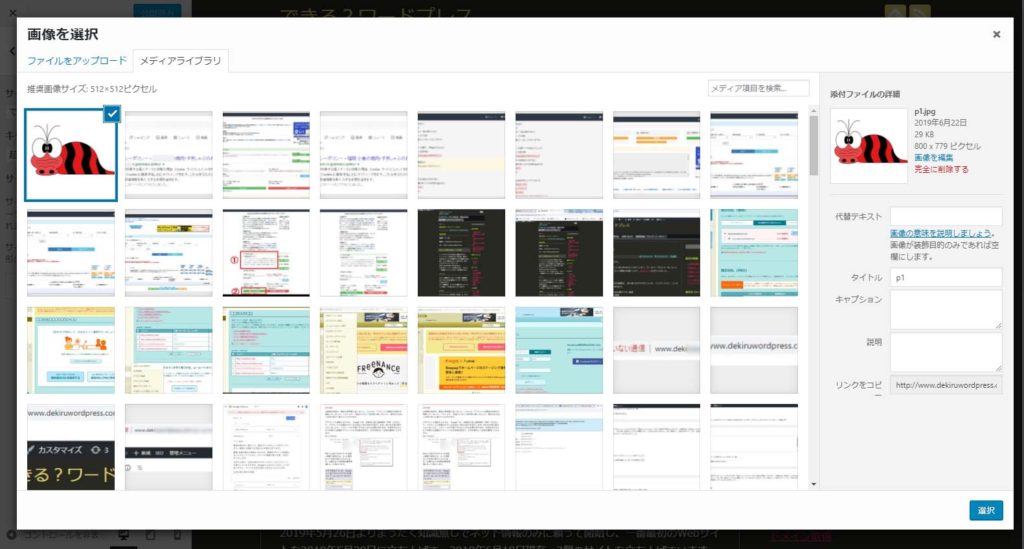
アップロードした画像が表示されるので、「選択」をクリックします。

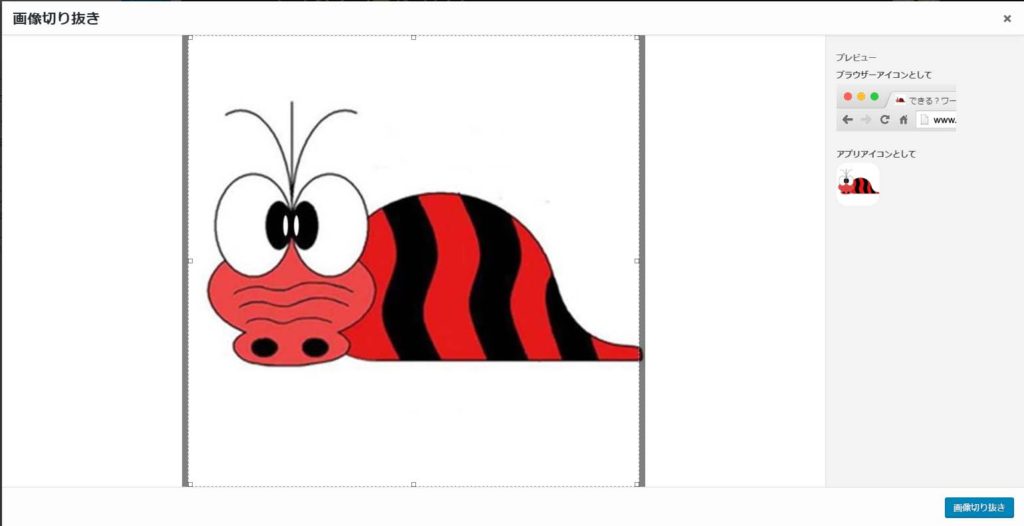
必要であれば切り抜きます。

これでアイコンが設定されました。

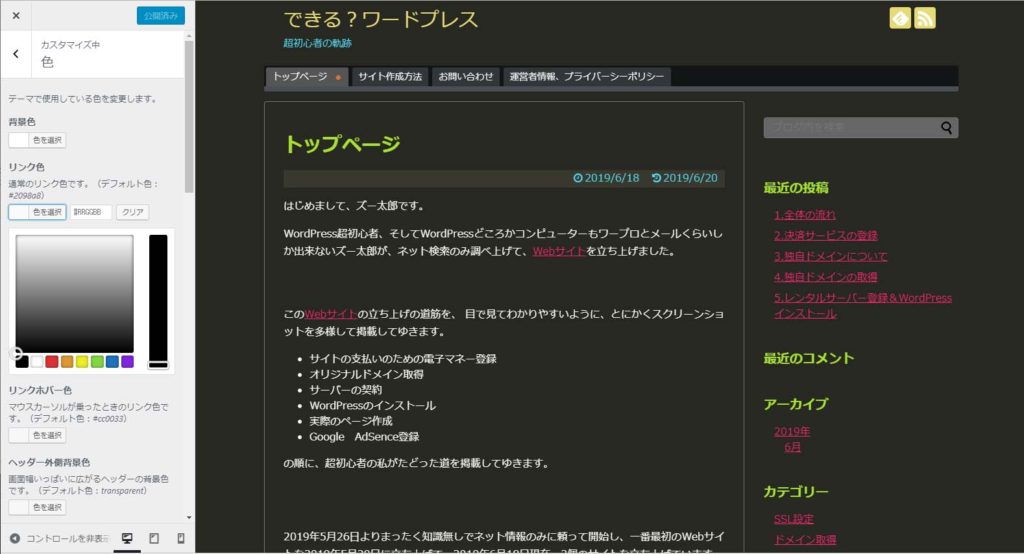
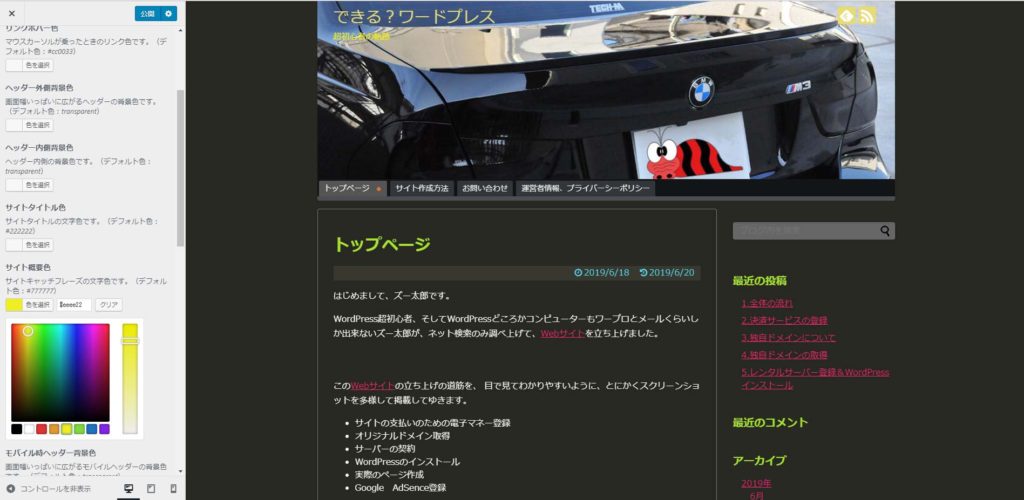
色の変更
次に色を変更してみます。

ココでいろいろな色の設定が出来ます。
いろいろ変更してみましょう。

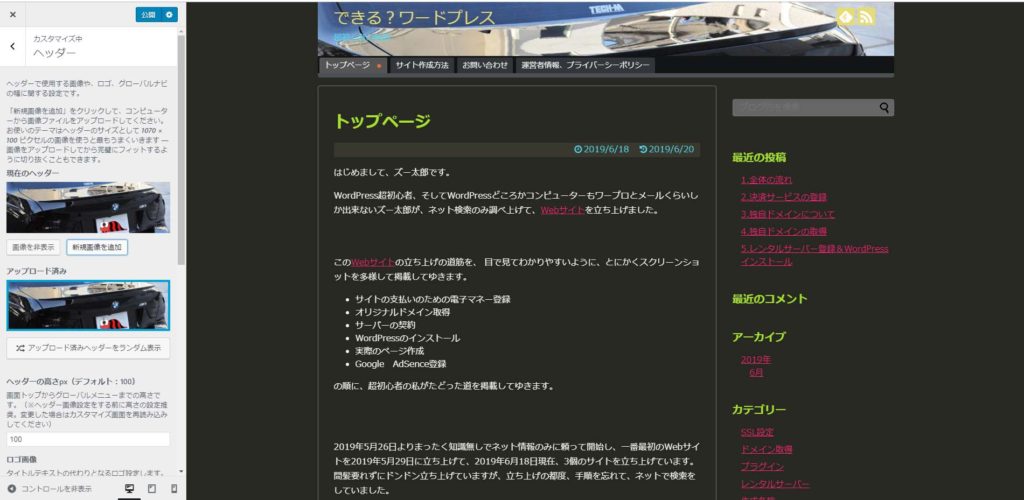
ヘッダーの登録
色の下はヘッダーです。
横長の画像をあらかじめ作成しておいてアップロードします。

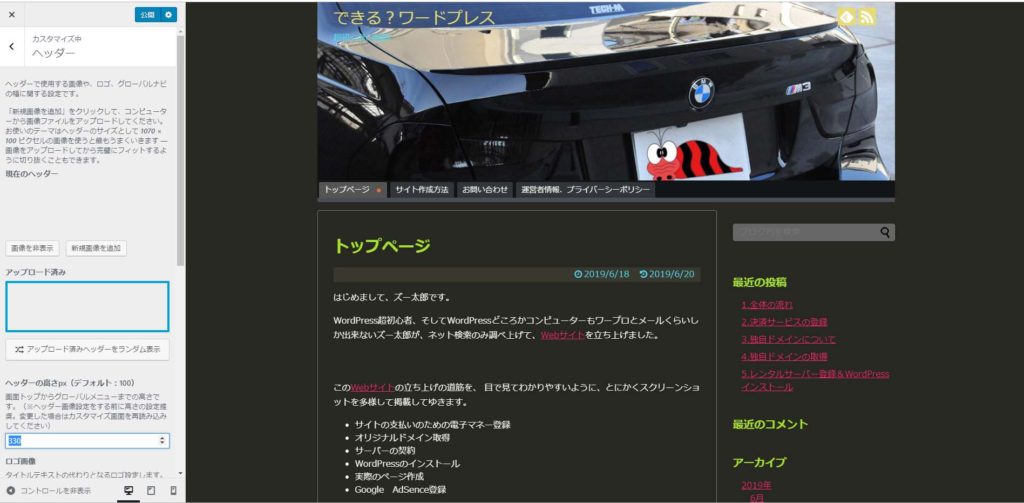
Simplicity2は、デフォルトでは、画像の高さが100になっているので、このように小さく切り抜かれてしまいます。

プレビューで確認しながら、高さを調節します。

ヘッダー内の文字の色や背景色も変更できます。

スキンの変更
「スキン」というところで、いろいろな外観の設定ができます。
「ビジネスメニュー」だとこんな配色です。プレビューを見ながらいろいろ変更して好みのものを見つけてください。
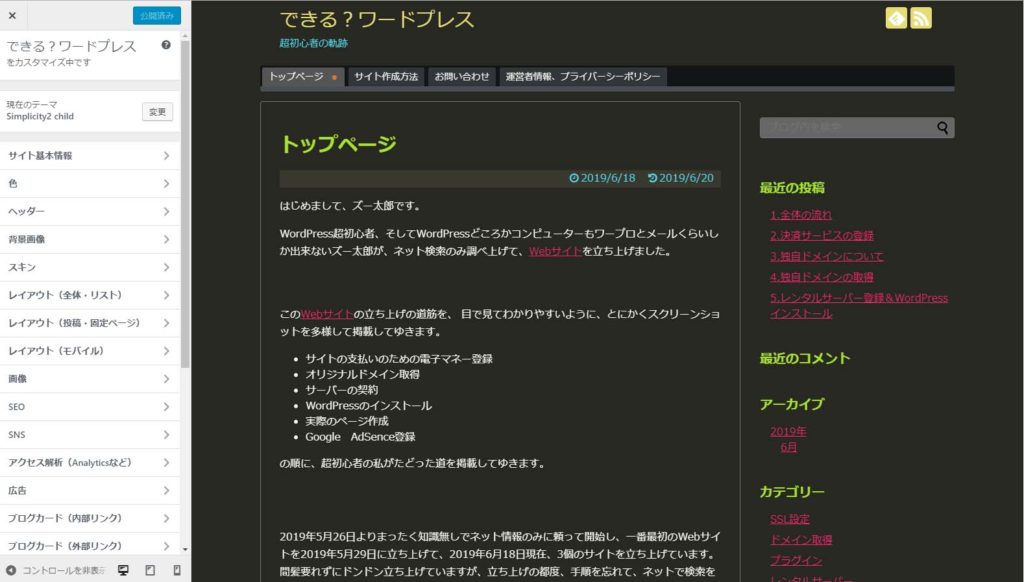
私は、「Monokai」というものを使っています。

だいぶサイトらしくなってきました。

他にもいろいろ変更できるので、自分好みのサイトに仕上げてください。




コメント