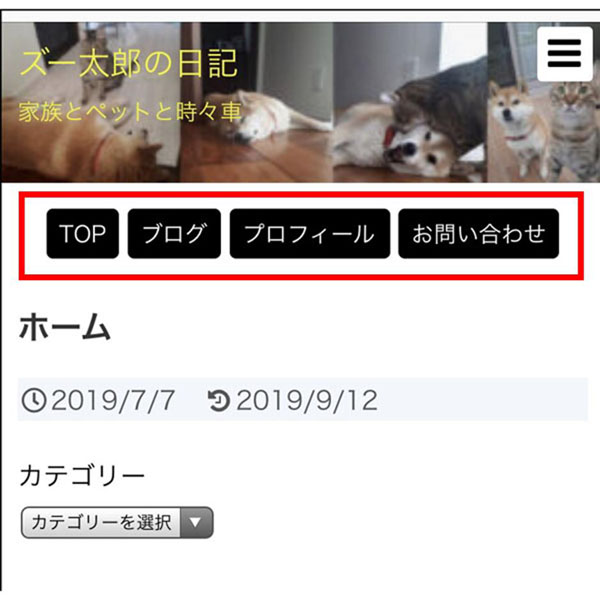
グローバルナビゲーションを作成します。

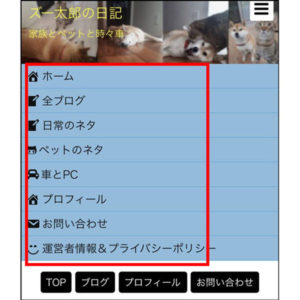
もともとココに目次があります。

ココを広げるとこうなりますが、ココを広げるのがわからない人もいるでしょう。

”ココを広げるのがわからない人”
⇒私です。知りませんでした(笑)。
https://www.globalcontent-collabo.net
を参考にさせていただきました。
現在は医療事務関係になっている?
参考と言うより、そのまんまです。
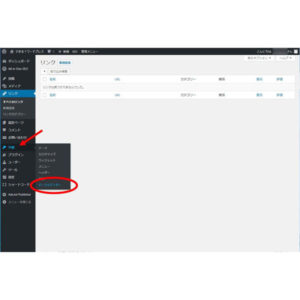
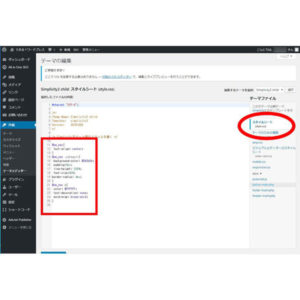
「外観」の「テーマエディター」を開きます。

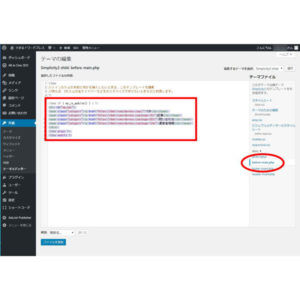
子テーマの「before-main.php」を開きます。
<?php
//メインカラムの手前に何かを挿入したいときは、このテンプレートを編集
//例えば、3カラムの左サイドバーなどをカスタマイズで作りたいときなどに利用します。
?>
の下の部分に以下のコード入力します。
<?php if ( wp_is_mobile() ) : ?>
<div id=”sm_nav”>
<span class=”category”><a href=’https://dekiruwordpress.com//’>TOP</a></span>
<span class=”category”><a href=’https://dekiruwordpress.com/page-10/’>記事</a></span>
<span class=”category”><a href=’https://dekiruwordpress.com/page-207/’>問い合わせ</a></span>
<span class=”category”><a href=’https://dekiruwordpress.com/page-134/’>運営者情報</a></span>
</div>
<?php else: ?>
<?php endif; ?>

コレは、スマホにのみ適用(表示)されます。
https://dekiru~は、そのカテゴリのURLです。
この部分が表示されるメニュー名です。
表示名の文字数でそれぞれのメニューの幅が決まります。
次に本テーマのスタイルシートを開きます。 そこの一番下にでも、以下をコピペしてください。
#sm_nav{
text-align: center;
}
#sm_nav .category{
background-color: #5b5b5b;
padding:8px;
line-height: 230%;
font-size:90%;
border-radius: 4px;
}
#sm_nav a{
color: #FFFFFF;
text-decoration: none;
word-wrap: break-word;
}

5background-colorでメニュー部分の背景の色を変えます。
6行目のpadding:8pxはメニューの背景の範囲とメニューとメニューの間隔を調整です。
7行目のline-height:230%は、2行以上になるときの行間です




コメント