トップページの作成です。
作業はネットに接続している必要があります。
ブラウザー(=インターネットを見るためのソフト(Google Crome、インターネットエクスプローラー、FireFoxなど))はやはり、Google Chromeなど、比較的軽いものをお勧めします。
先ずは、ブラウザーに先ほど取得したURLを入力してみましょう
私の場合、”dekiruwordpress.com”です。
httpsはまだ使えません。SSL導入をしないとだめです。
とりあえずhttpとか入力せず、ドメインだけ入力してみてください。

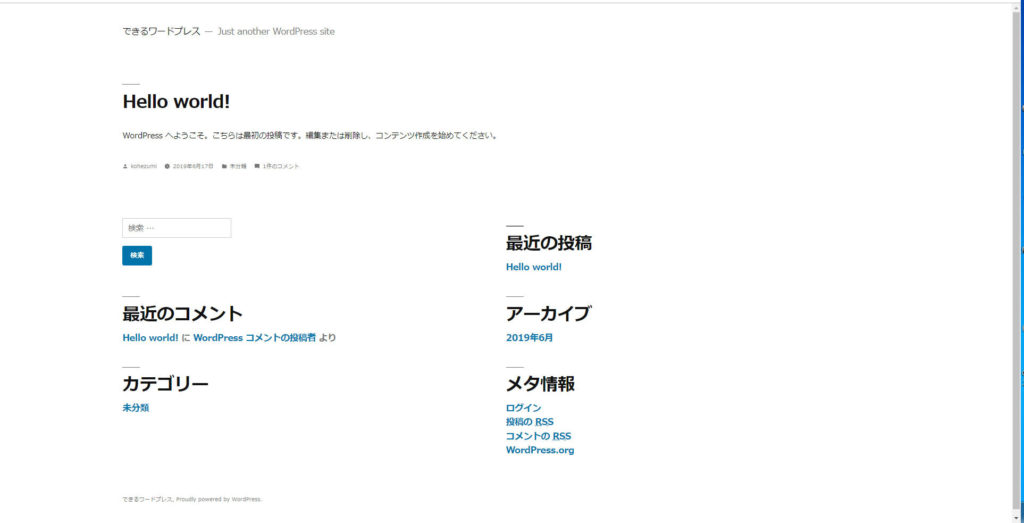
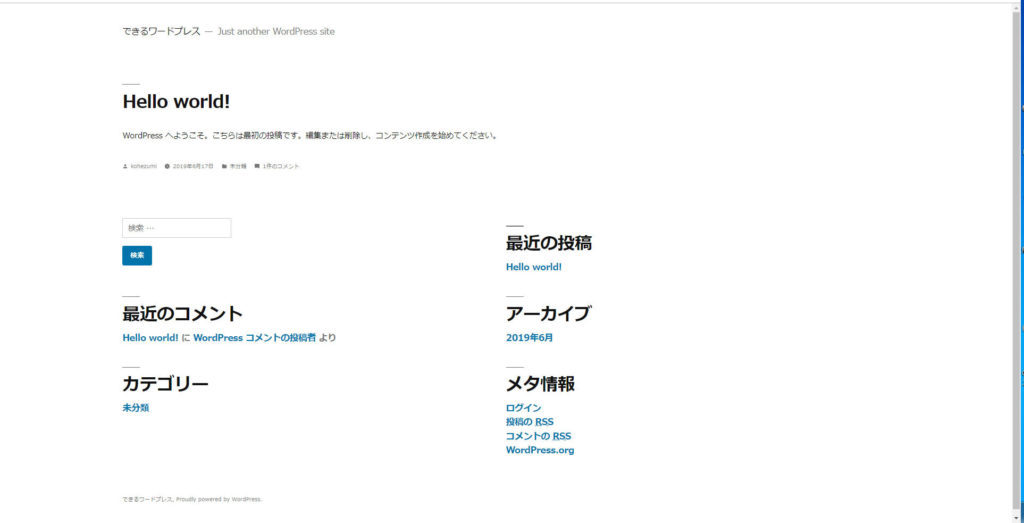
コレがWordPressをインストールすると自動で上がるトップページです。
これからココをいろいろ変更してホームページを作成してゆきます。
では、WordPressのログイン画面にアクセスしましょう。
dekiruwordpress.com/wp-admin
つまり
“自分の取得したドメイン/wp-admin”
でWordPressのログイン画面に入れます。
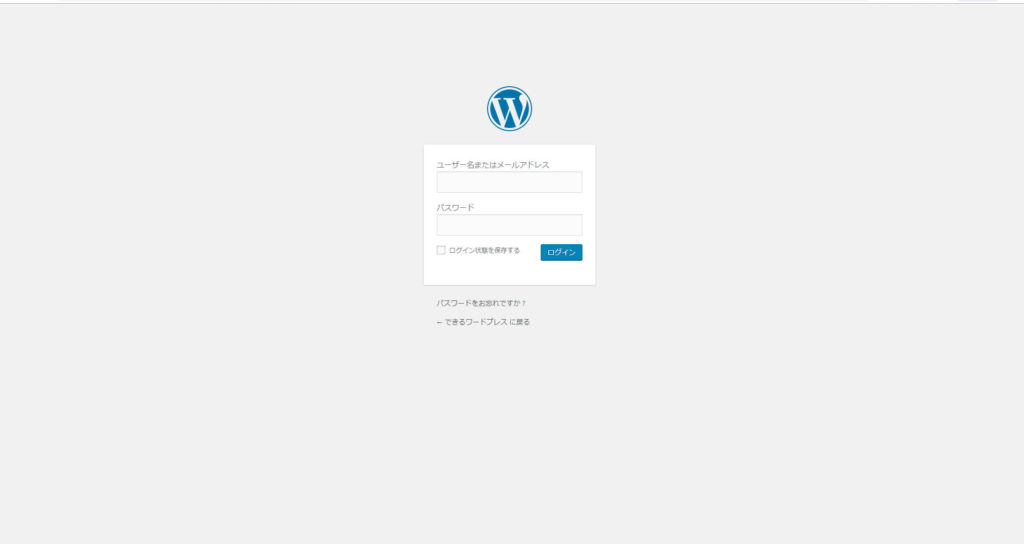
ログイン画面がコレです。

ユーザー名、パスワードは、WordPressをインストールするときに設定したものを入力します。
入力しました。

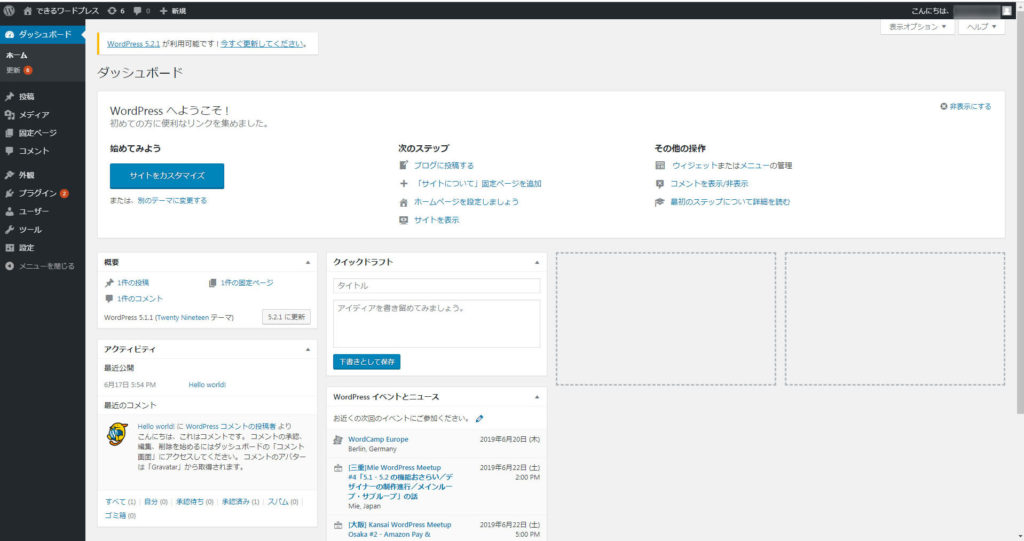
コレでWordPressの作業画面にログインできました。

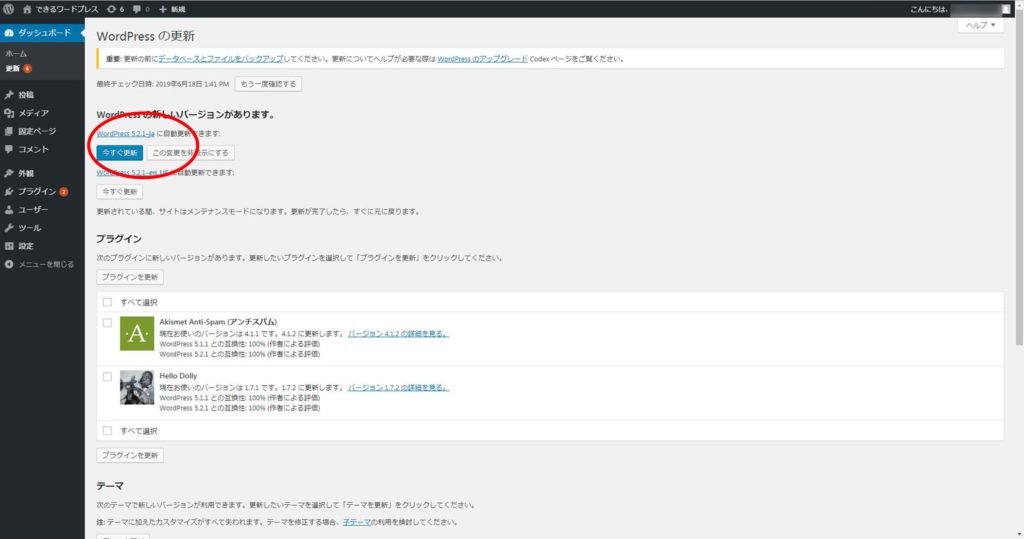
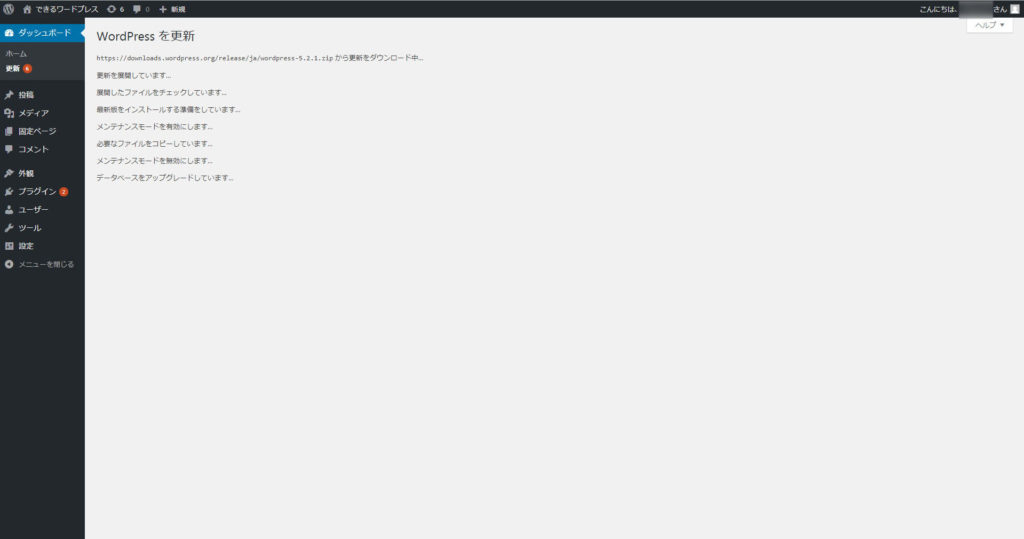
ここで今すぐWordPressを更新しましょう

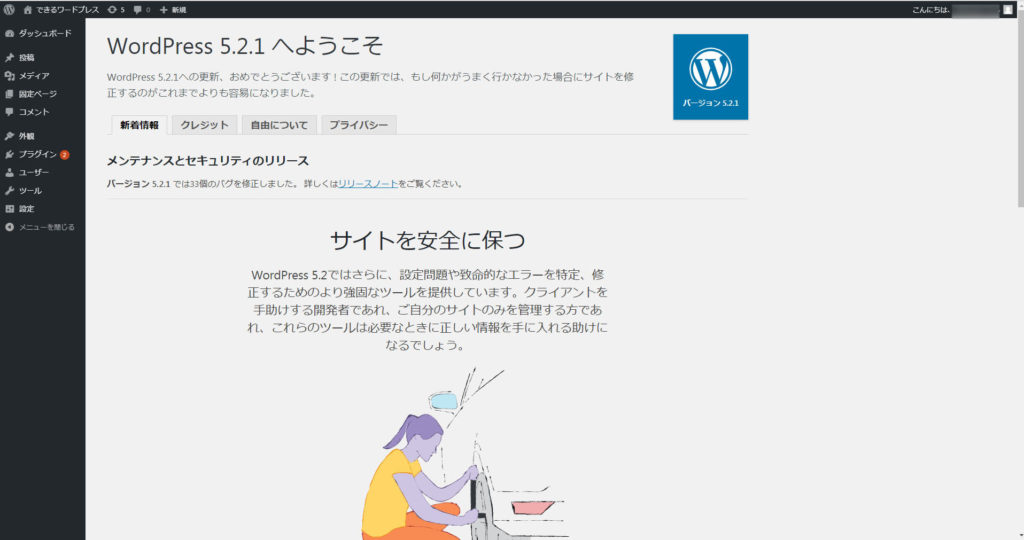
無事更新されるとこんな画面がでます。

この画面は無視して大丈夫です。

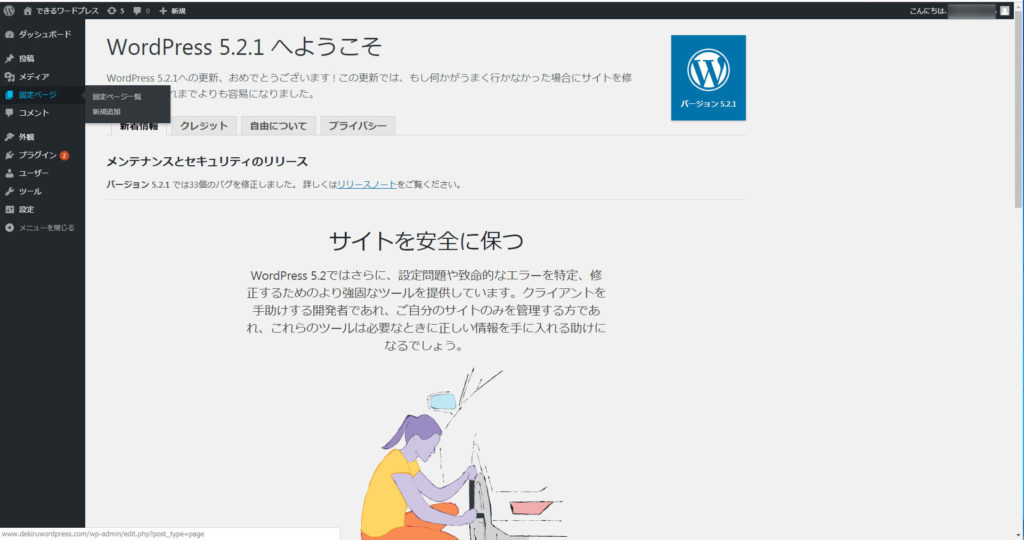
ここから固定ページの画面に進みます。

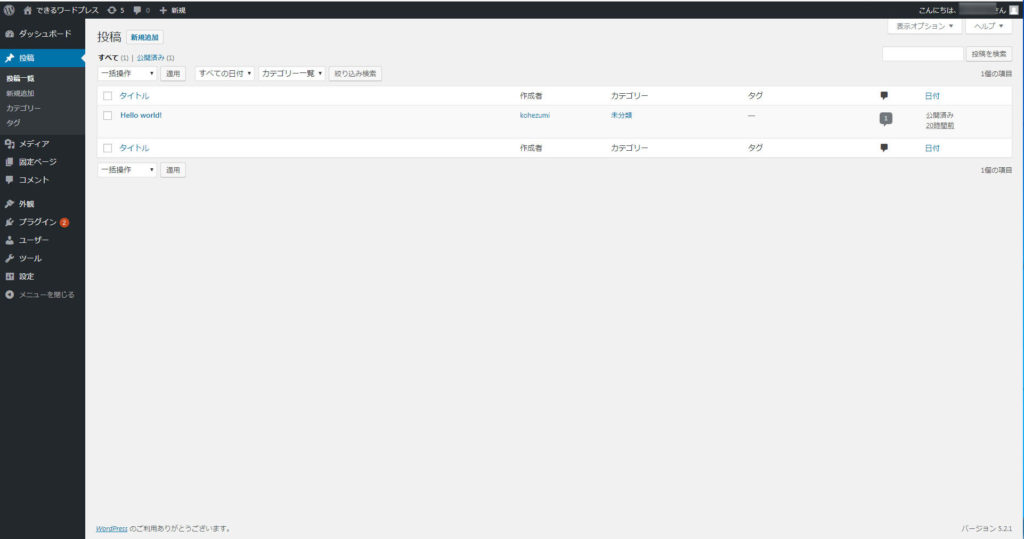
ココから投稿画面に進みます。

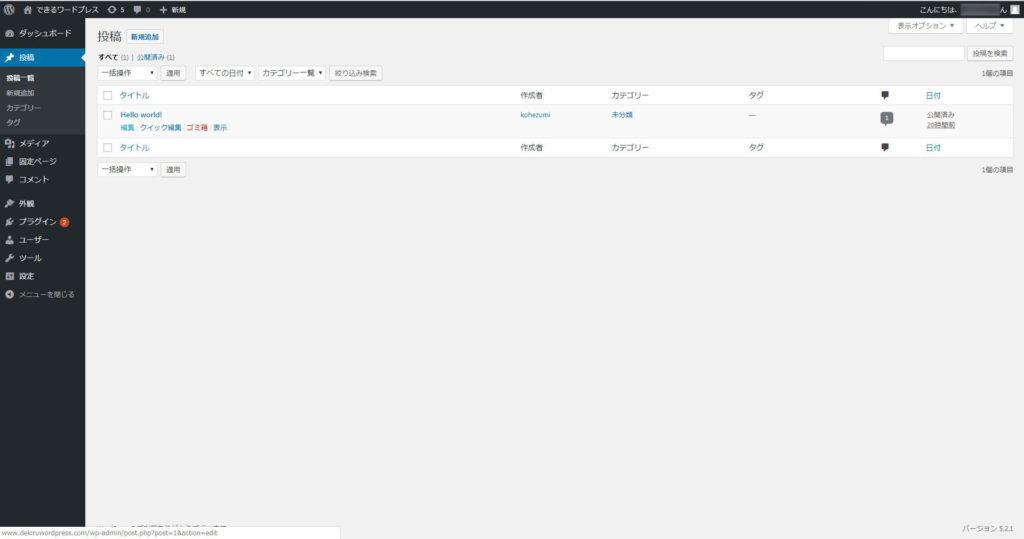
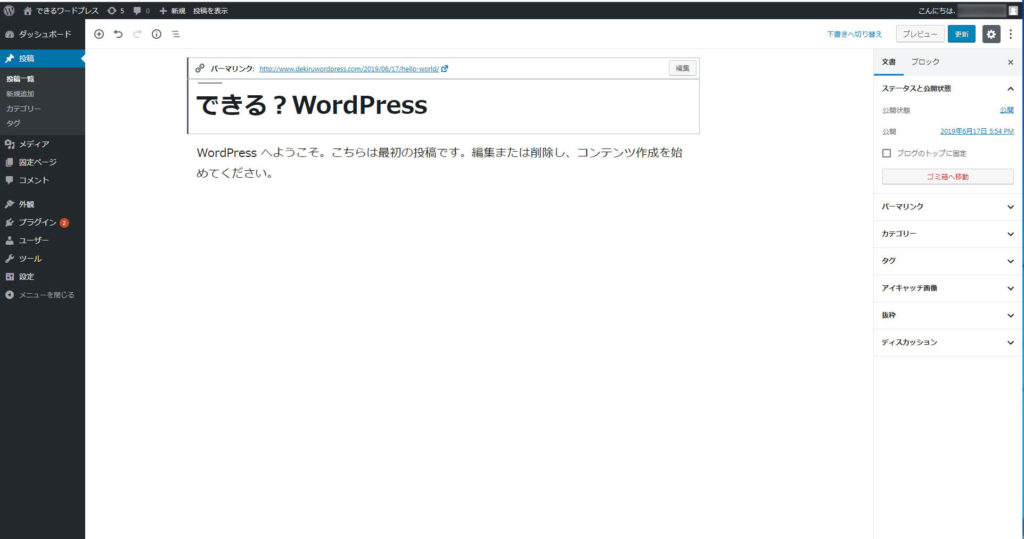
元々作成されているHello Worldというページをクリックして開いてください

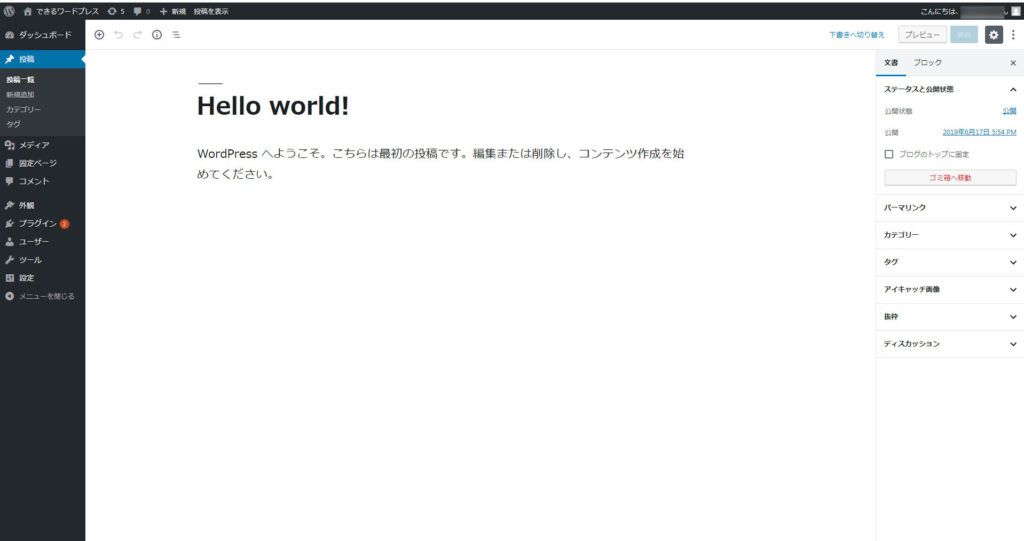
開くとこんな画面です。
この画面は削除してもかまいません。削除する場合、投稿一覧からゴミ箱に入れてください。

せっかくなので、コレを修正して、遊んでみてください。

構成としては
「Hello World」とある部分が表題です。
「WordPressへ様こそ。こちらは・・・」は記事内容の部分です。
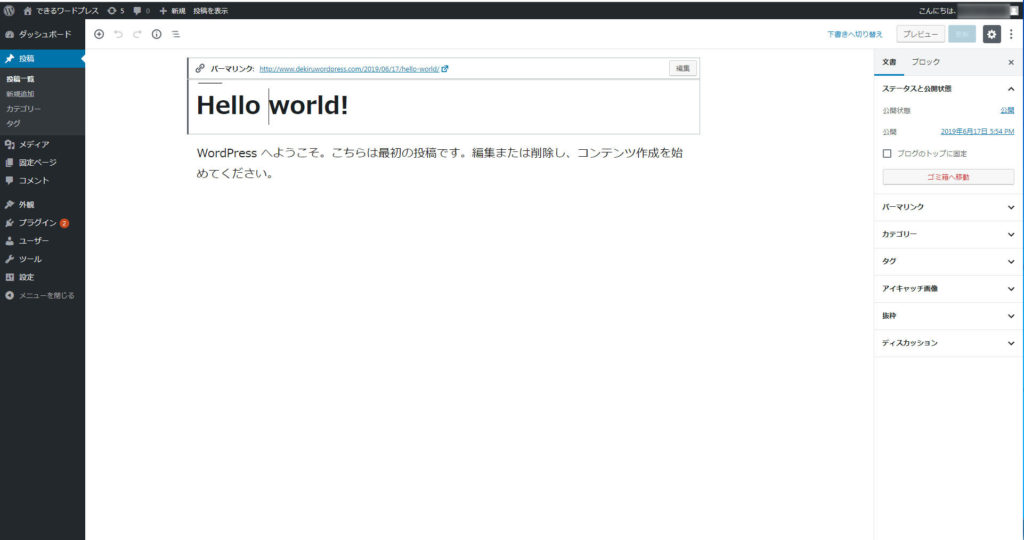
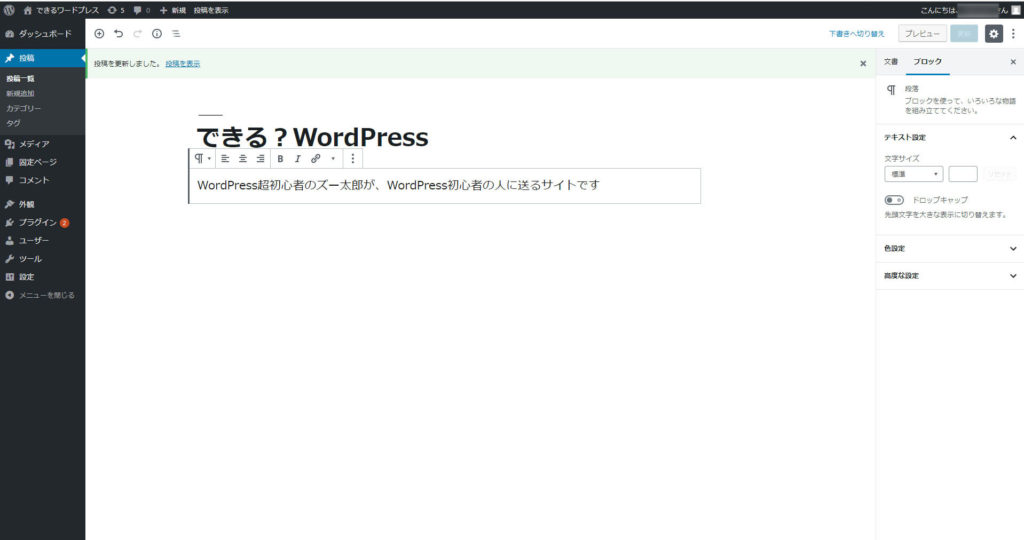
変更してみました。

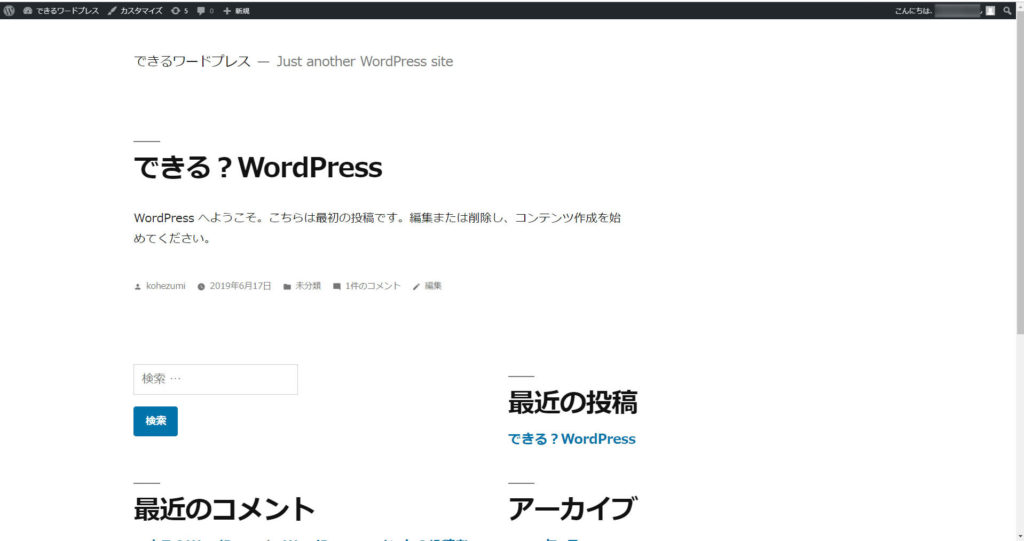
右上の「公開する」の横の「プレビュー」ボタンで見るとプレビューできます。プレビューで見るとこんな感じです。

ダッシュボード画面に戻ってください。

固定ページに戻ってみてください。

「サンプルページ」というのは、デフォルトで作成されているトップページです。コレは投稿ページが埋め込まれていたりして、便利といえば便利ですが、超初心者の私は削除しました(笑)。
プライバシーポリシーのページは「下書き」になっているので、公開されていません。
あっさり削除しました(笑)

プライバシーポリシーのページは使えるので置いておきました。
ところで、何故デフォルトで設定されているトップページを使わないかというと、投稿ページが貼り付けられていたり凝ったつくりになっているでの、いろいろ触っているうちに私の手に負えないようになるからです(なりました)。
Webサイトの構造
ここで、ホームページの構成をご紹介します。
トップページというページがあって、その下に固定ページがあります。
また、常に追加する(ブログの時期のような性質)ページは投稿といいます。
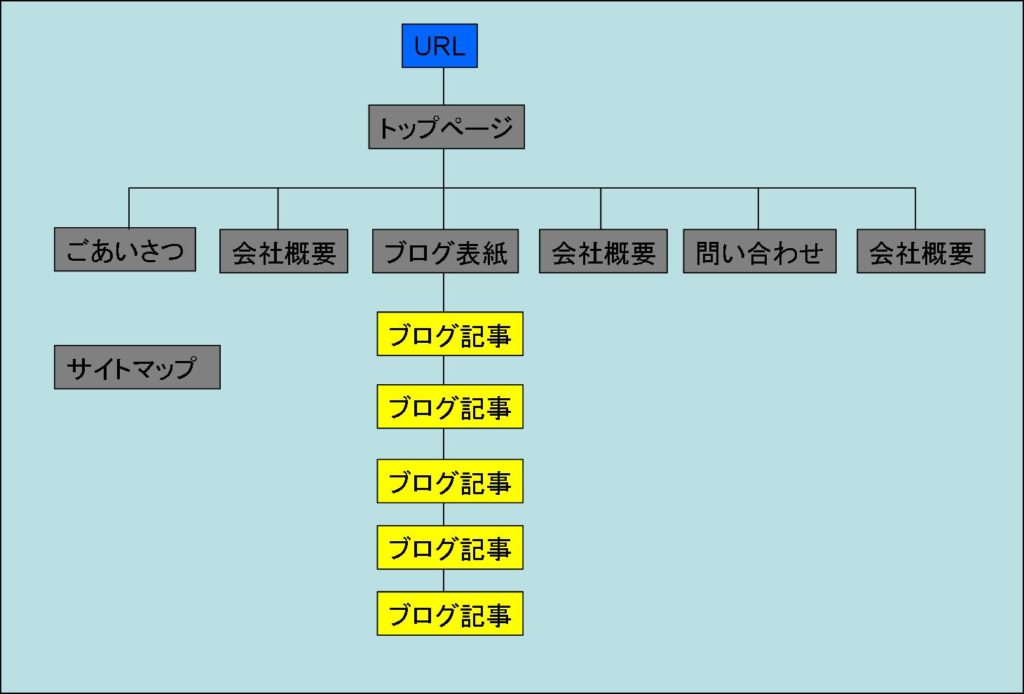
図示するとこんな感じです。
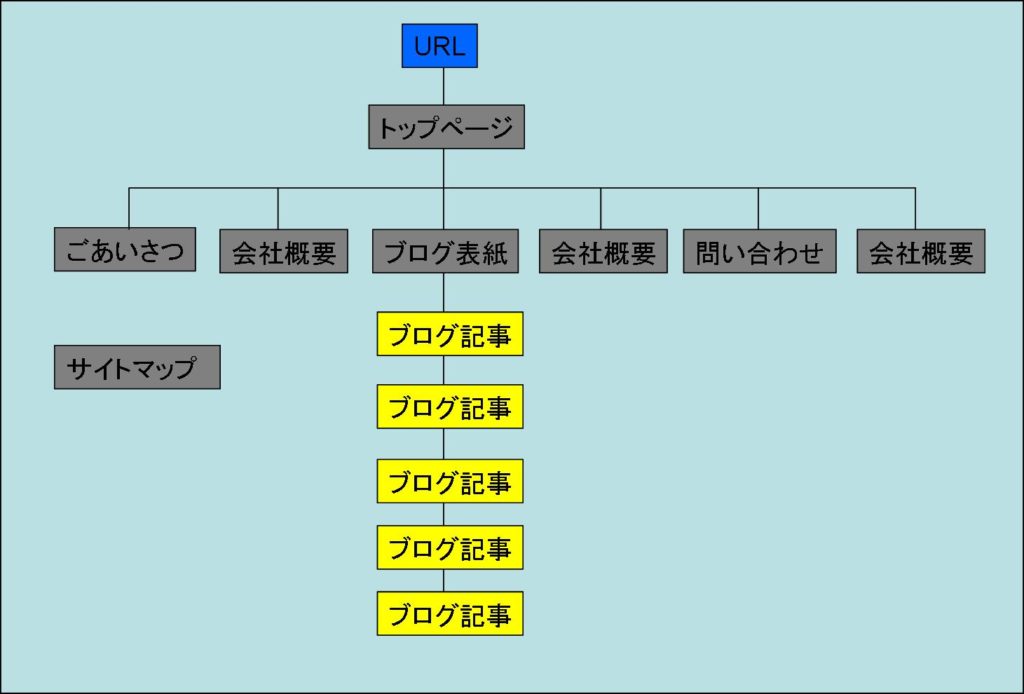
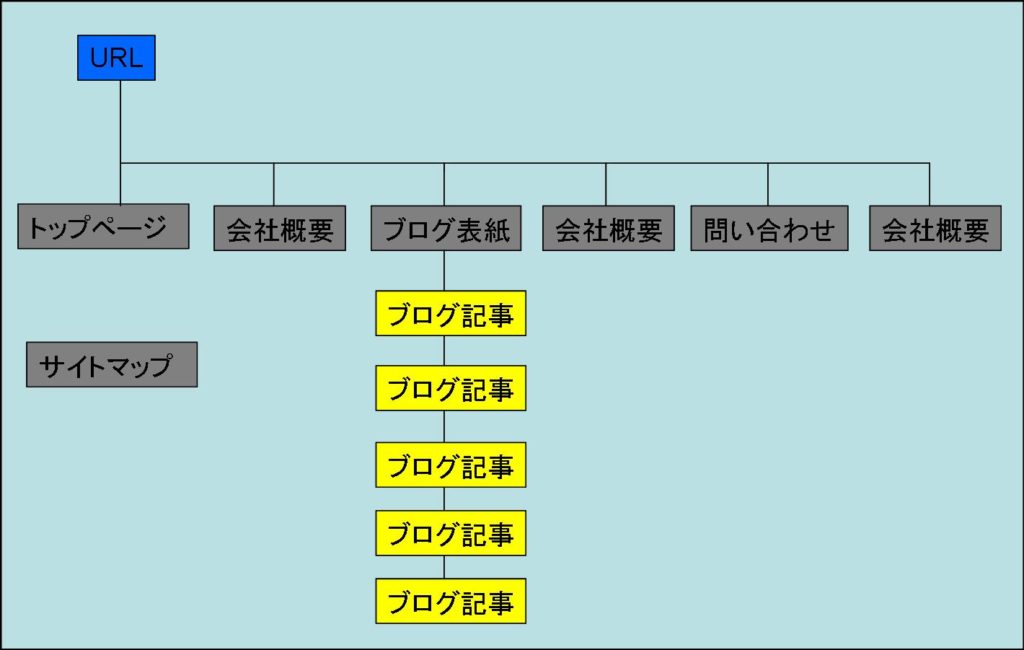
一般的な(プロの作りの)Webサイトはこんな感じです。

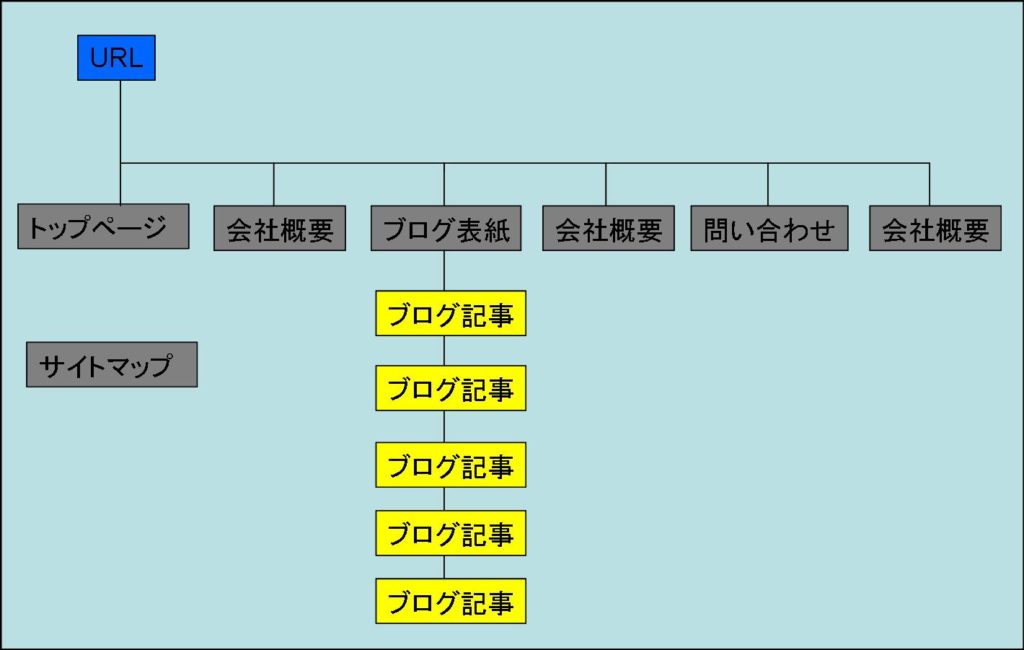
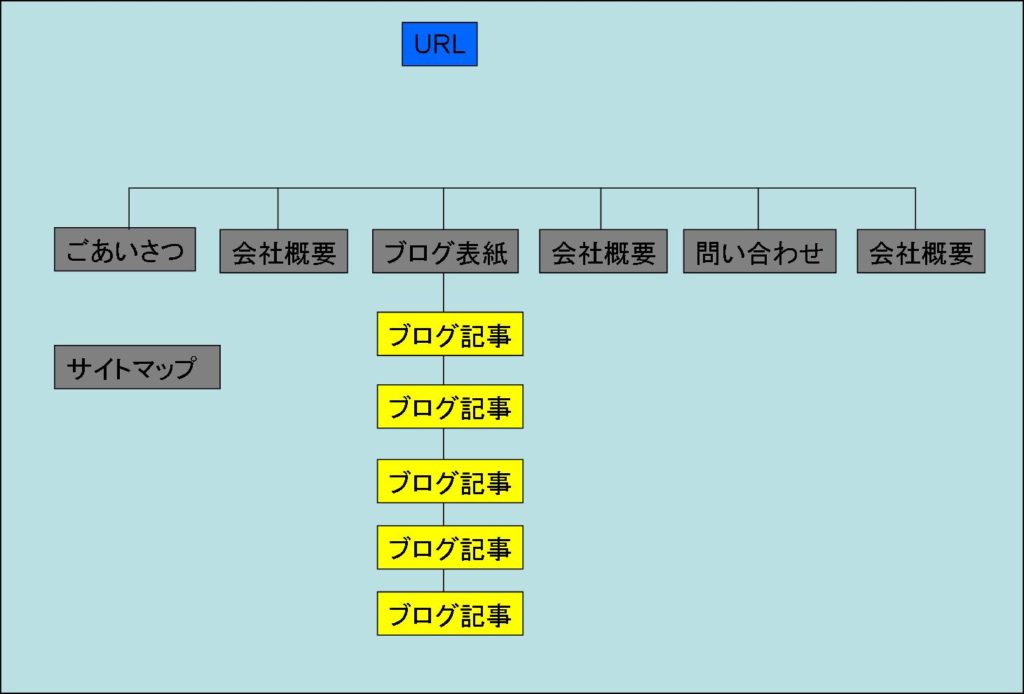
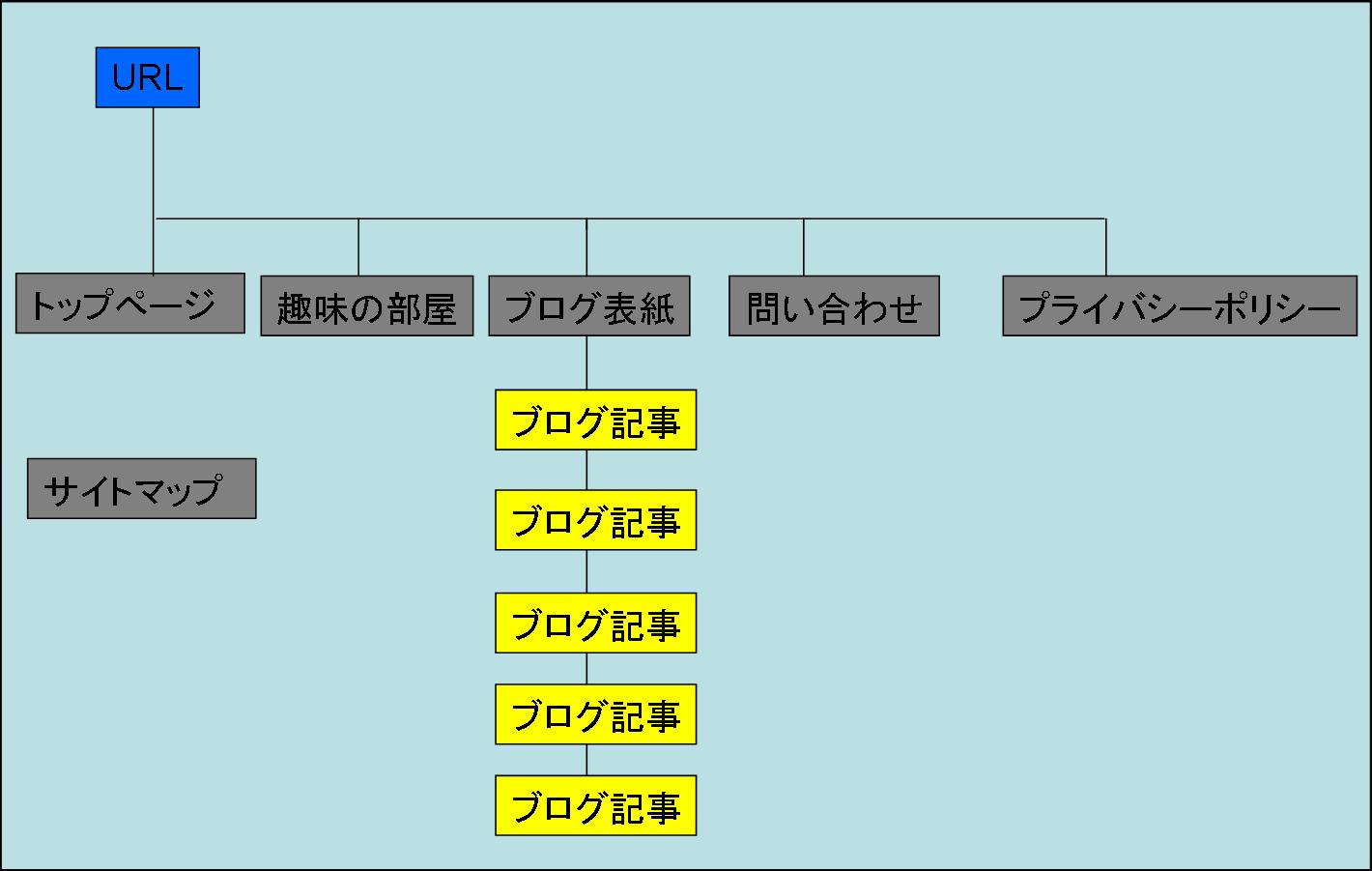
私のサイトはこんな感じです。稚拙なつくりですね(笑)

でも、素人なので、この方が管理しやすいです。
ということで、デフォルトで設定(用意)されているトップページは削除してしまいました。
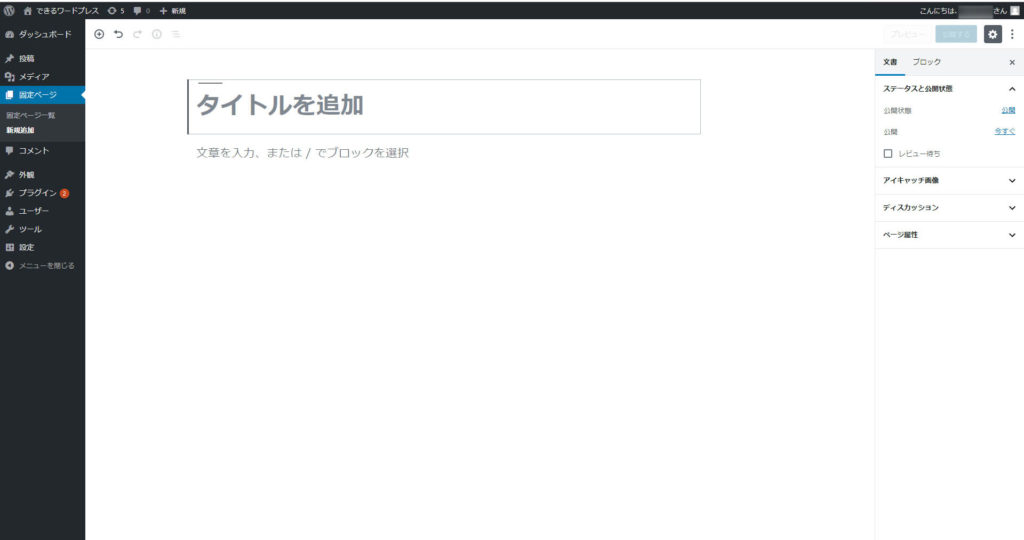
そして「固定ページ」から「新規追加」しました。

では、書き込んでゆきましょう。

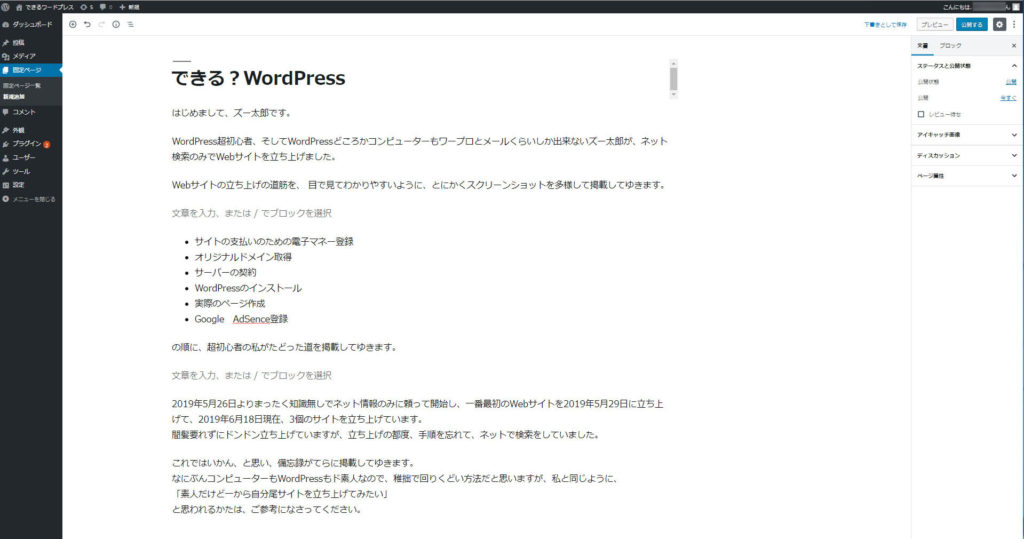
こんな感じでトップページを作りました。
ここで

もともと上図のような構造で、トップページが抜け落ちているので、その下の固定ページが追加できなくなってしまいました。

URLを入力しても、ページに行き着かないのです。
なので、作成したページをトップページに登録しなおしてやります。
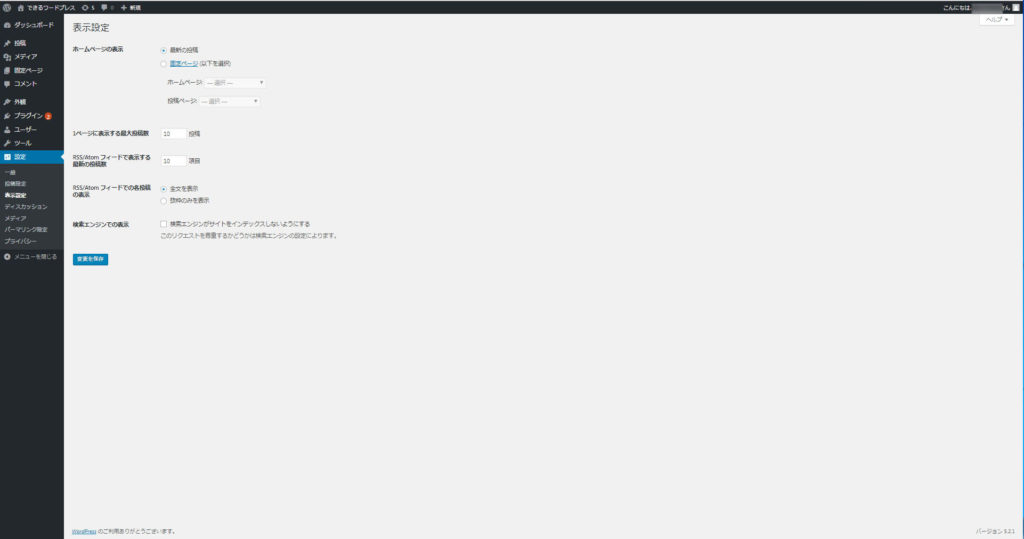
固定ページをトップページに登録する方法です。

「設定」の「表示設定」を開くと上図のような画面になります。

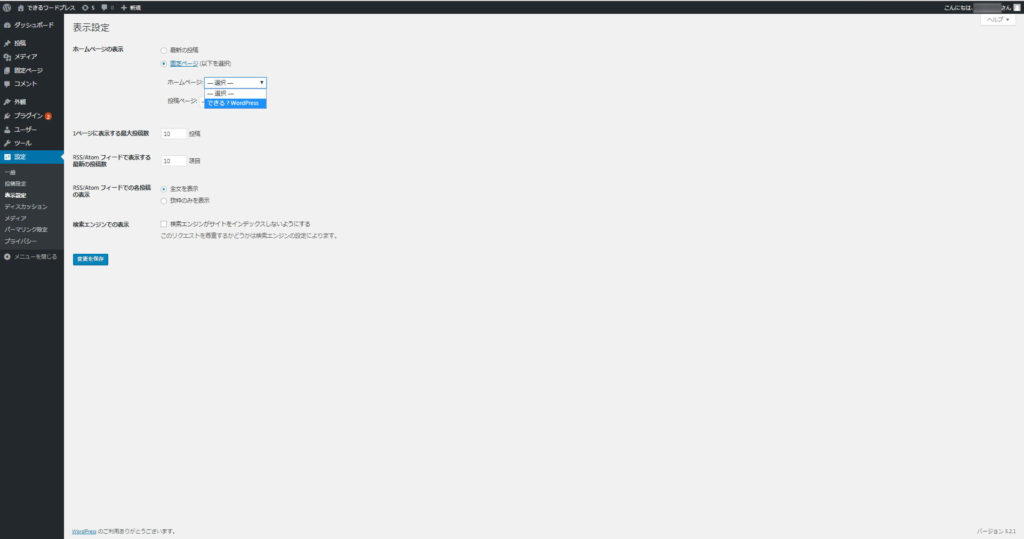
「ホームページの表示」の「固定ページ」を選択
「ホームページ」から作成したページを選択して、「変更を保存」してください。
コレで、作成したページがホームページ(トップページ)になります。
ここで、その下の「投稿ぺーじ」と言う部分は、ブログなどの投稿ページを貼り付ける部分です。
固定ページで「ブログ表紙」とか言う名前の固定ページを作成したら、この「投稿ページ」で「ブログ表紙」を選択したら、それ以降、「投稿追加」で追加(投稿)していったページは、順番にそのページの下に表示されてゆきます。
そうすると、こういうWebサイトになります。

この方法は、後に説明します。




コメント